Getting started
This tutorial is for all chainslake users, after completing it you will be able to use all the functions of chainslake to create and share your interesting analytics on your personal page, integrate them on your own website via Chainslake SDK.
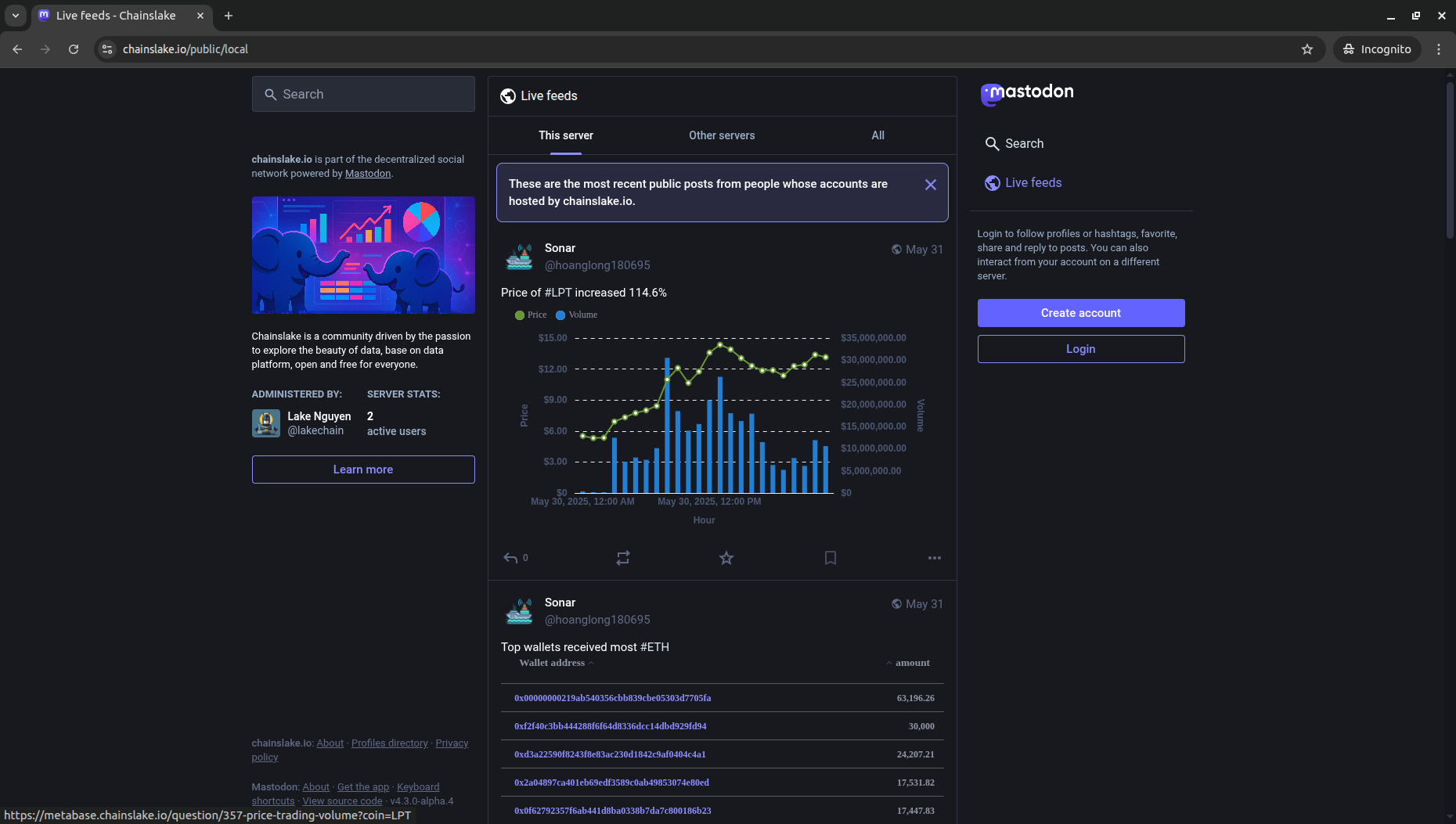
Discovery
That right, you can see great analysis shared by others on the community for free.

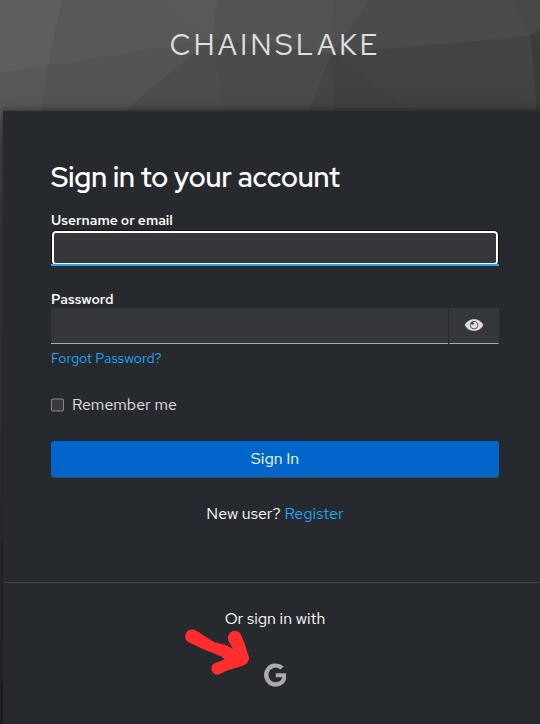
Join with us
As a member of the community, you will be able to follow your favorite pages, start building your own analytics page. Just login with Chainslake. We recommend you Sign in via your Google account.

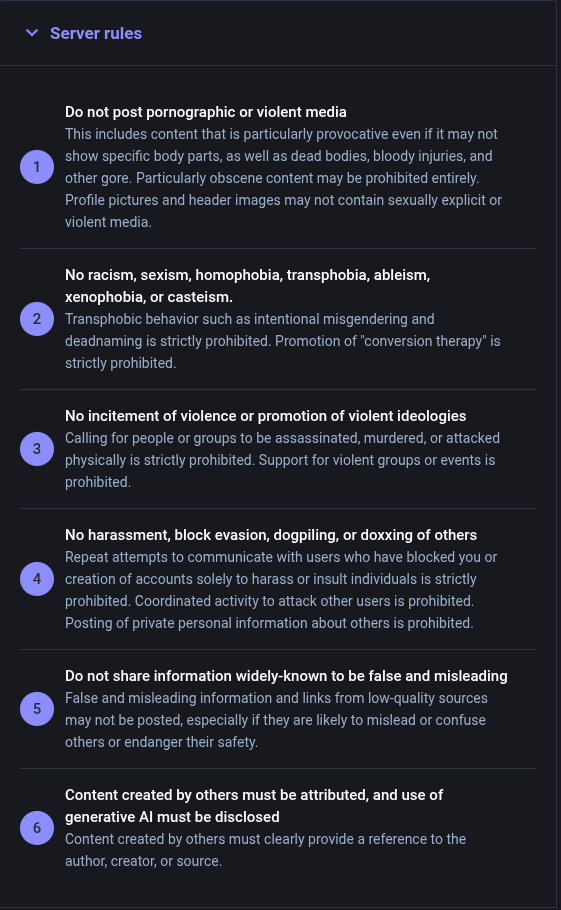
Note: Please make sure you have read and understood our terms of operation. Any violation will result in permanent account suspension.

Data tracing
By writing queries in SQL, you can search for transactions, look up token prices, look up wallet balances, analyze smart contract activity, and much more. Let try some sql queries below in here
-- Query transaction on Ethereum
SELECT
*
FROM
ethereum.transactions
WHERE
block_date = date '2025-05-01'
AND hash = '0x076701d33a73f51405b157e82a6066a05c13b34e46dd8754cdc26bdc9b13fb23'
-- Lock up token price
SELECT
*
FROM
cex_binance.trade_day
WHERE
block_date = date '2025-05-01'
AND base_asset = 'BTC'
-- Look up wallet balances
SELECT
*
FROM
ethereum_balances.token_latest_day
WHERE
wallet_address = '0xc02aaa39b223fe8d0a0e5c4f27ead9083c756cc2'
-- Calculate the total number of transactions performed on the smart contract
SELECT
count(DISTINCT tx_hash) AS total_transactions
FROM
ethereum.logs
WHERE
block_date = date '2025-05-01'
AND contract_address = '0xdac17f958d2ee523a2206206994597c13d831ec7'
You can find detailed information about the tables in here.
Data visualization, create and share your analystics
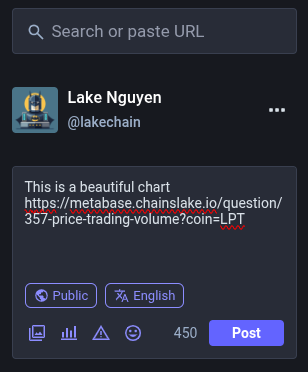
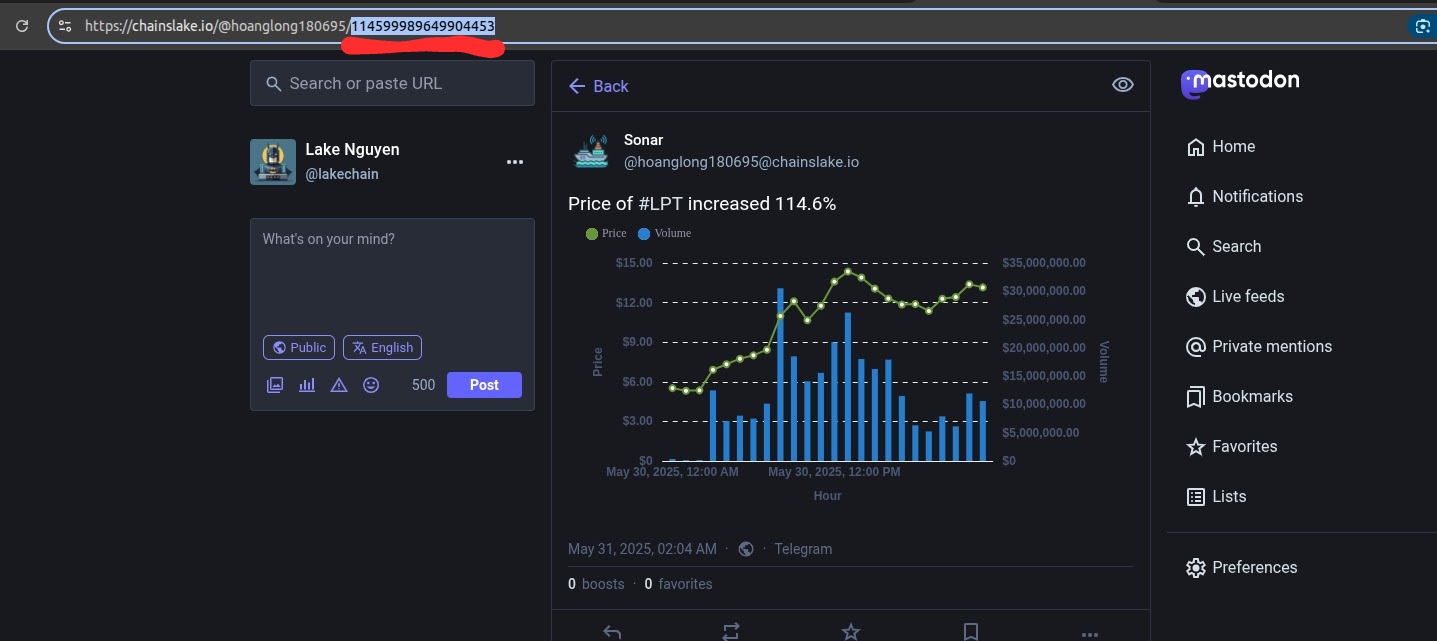
Query results can be visualized into charts, see an example in here. After saving you can share your charts on your personal page, just copy the url and paste it into your post.

Bring the beautiful chart to your website
After creating a post with analytics chart, you can embed it on your website via Chainslake SDK.
Install
$ npm install chainslake
Use
import { ChainslakeContainer, ChainslakeStatus } from "chainslake"
function App() {
return (
<>
<ChainslakeContainer url="https://chainslake.io">
<ChainslakeStatus id="114599989649904453"></ChainslakeStatus>
</ChainslakeContainer>
</>
)
}
export default App
Note: You can get the post id (status) on it’s url.

Auto post and update chart
All charts attached to statuses are static like an image. They will not be updated with the latest data, so you may want to use the following 2 functions:
- Auto post: Automatically create a new status attached to the chart every time the data is updated.
- Update chart: Automatically update chart with latest data
These are 2 paid functions of Chainslake, so please contact Chainslake admin for support.